Cependant, depuis quelques années, vous entendez parlé de plus en plus de Sketch, sur les blogs spécialisés, sur Twitter, par vos amis designers… d’après toutes ces sources, Sketch serait une réelle alternative à Photoshop pour la conception d’interface.
D’ailleurs, la plupart de vos connaissances Web/UI/UX Designers ont quant à eux déjà sauté le pas, et aujourd’hui, ils ne jurent plus que par Sketch en vous vantant sans cesse les mérites. Vous n’osez même plus leur dire que vous travaillez encore sur Photoshop, de peur de passer pour un has-been du milieu.
Alors, comme vous êtes plein de bonnes volontés, et pour rester en phase avec l’évolution de votre métier, vous avez tenté de vous mettre à Sketch… mais… la transition n’est pas si évidente. Et oui, des années d’habitudes d’outils, de raccourcis, de filtres sur Photoshop, donc naturellement, vous cherchez à retrouver vos petits.
Malheureusement, vous voyez votre workflow ralentir dangereusement, vous vous cassez la tête pour des manip’ théoriquement très simples. Et là, vous vous dîtes que cela demande trop d’efforts, trop de temps, trop d’énergies d’apprendre ce nouveau logiciel, vous avez l’impression de redevenir un junior des premiers jours… alors autant rester sur le lourd Photoshop que vous maîtrisez.
Pour vous aider à vous familiarisez un peu plus avec Sketch, voici une liste des principaux raccourcis de bases, et vous allez voir que tout est logique 🙂
Comme sur Photoshop
| Copier | ⌘ C |
| Coller | ⌘ V |
| Coller sur place | ⌘ Shift V |
| Déplacer l’espace de travail | maintenir Espace |
| Grouper | ⌘ G |
| Dégrouper | ⌘ Shift G |
| Conserver le ratio | maintenant Shift |
| Créer un élément depuis son centre | maintenir Alt |
Changer le curseur
| Plume (Vector) | V |
| Crayon (Pencil) | P |
| Texte | T |
Créer des éléments
| Ligne | L |
| Rectangle | R |
| Cercle (Oval) | O |
| Rectangle arrondi (Rounded) | U |
| Plan de travail (Artboard) | A |
| Tranche (Slice) | S |
Texte
| Gras | ⌘ B |
| Italique | ⌘ I |
| Souligné | ⌘ U |
| Augmenter le taille du texte | Alt ⌘ + |
| Réduire la taille du texte | Alt ⌘ – |
| Changer la font | ⌘ T |
| Transformer le texte en objet | Shift ⌘ O |
| Caractères spéciaux / émojis | ctrl ⌘ Espace |
Zone de travail
| Afficher/Masquer les repères | ctrl R |
| Afficher/Masquer la grille | ctrl G |
| Afficher/Masquer les colonnes | ctrl L |
| Afficher/Masquer les pixels | ctrl P |
| Afficher/Masquer la grille de pixels (visible à partir d’un zoom à 800%) |
ctrl X |
| Verrouiller/Déverrouiller un calque/dossier | Shift ⌘ L |
| Zoom | ⌘ + |
| Dézoom | ⌘ – |
| Zoom 100% | ⌘ 0 |
| Centrer le canvas | ⌘ 1 |
| Zoom sur la sélection | ⌘ 2 |
| Centrer sur la sélection | ⌘ 3 |
| Distance entre les éléments | maintenir Alt |
Fênetre
| Afficher/Masquer la liste des calques | Alt ⌘ 1 |
| Afficher/Masquer l’inspecteur | Alt ⌘ 2 |
| Afficher/Masquer les 2 colonnes | Alt ⌘ 3 |
| Afficher/Masquer la barre d’outils | Alt ⌘ T |
| Mode présentation | ⌘ . |
| Plein écran | crtl ⌘ F |
J’espère que cela vous aidera à basculer sur Sketch. Sachez qu’il existe d’autres raccourcis et manipulation plus avancés, que je vous présenterai lors d’un second article.
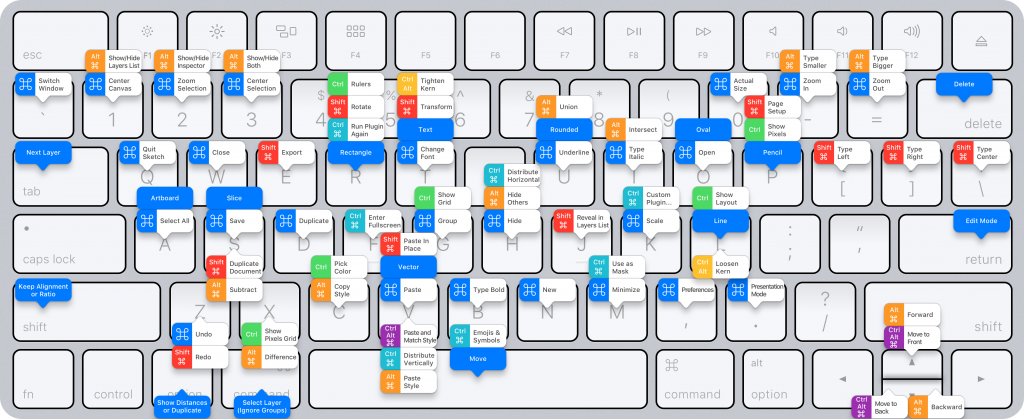
D’ailleurs, je vous invite à télécharger cette excellente sources Sketch qui représente un clavier (Apple évidement).
Télécharger le Clavier Apple au format Sketch